この記事はコピペで簡単に「合わせて読みたい」ボックスの設置につい書いています。
こんにちは、モカリーナです♬
ブログのカスタマイズはなんだか難しそうだけど、できるととても嬉しいですよね( ¯꒳¯ )b
今回挑戦したのは「合わせて読みたい」のボックスの設置です。
ジャーン✨!

こんな感じ!!٩(´꒳`)۶
どうですか?なんだか難しそうですか〜?
実はこれ、サイトのお仲間の説明通りにしただけで出来ちゃったんですよ♡
そして、いいな〜!!って思ったのは スマホでのHTML編集の方法 が書かれているところです。
記事はスマホで書いているよ〜ってお方、これはマネする価値ありですよ!!
そしてスマホの辞書ツール「ユーザ辞書」の使いかたも説明しています。
辞書ツールを使うとより簡単に「合わせて読みたい」のボックス設置が出来るだけでなく、「吹き出し」にも応用できてしまうんです。
記事の編集も格段に早く出来て、ますますブログ運営が楽しくなりますよ〜!
コピペで簡単「合わせて読みたい」ボックスの設置
パグぞうさんはうしごやさんの記事を参考にされたそうです。
うしごやさんのブログはカラフルで色々カスタマイズされてて、とても可愛らしいです。
パグぞうさんは仲良くしているブロガーさんで「吹き出し」の作り方もパグぞうさんから伝授していただきました。
追記:私は現在Word Pressを使用しています。
「合わせて読みたい」ボックスの設置方法
デザインCSSにコードの貼り付け
うしごやさんの記事のコピペコードをコピーさせていただき、デザインCSSに貼り付けます。
「デザイン」-「カスタマイズ」-「デザインCSS」
貼り付けたら「変更を保存する」のクリックもお忘れなく(*´꒳`*)
HTMLコードの貼り付け
PC画面では、記事の「HTML編集」で貼り付ける必要があります。
うしごやさんの記事よりいただきました♡
<div class=”awasete”><span class=”awasete-title”> 合わせて読みたい</span>
<p>本文</p></div>
スマホで記事を書いている方は、パグぞうさんの方法でHTML編集をすると簡単に出来ます!
1、HTMLコードをスマホの記事編集画面で貼り付けます。
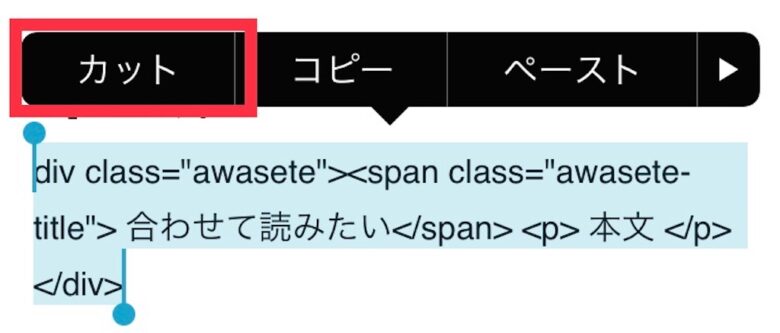
2、貼り付けたHTMLコードを全選択して「カット」します。

3、貼り付けたい場所を選択して「HTML貼り付け」を選択します。

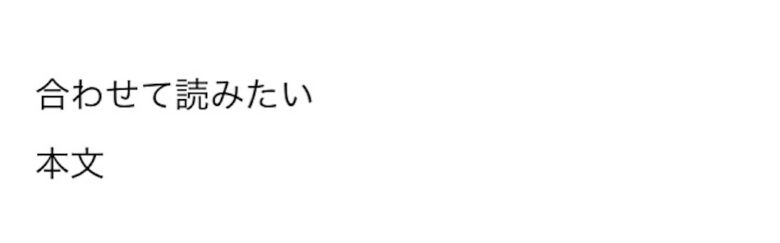
4、『合わせて読みたい 本文』の文字がでますので、「本文」のところにリンクを貼り付ければ完成です。

3つ並べてみました♬

スマホの辞書ツールの活用
スマホの辞書ツールは使われたことはありますか?
当て字のお名前の登録など、よく使う文字を登録しておくと便利ですよね。
モカリーナは新しいスマホにしてから、すっかりその存在を忘れていました💦
そして、こんな使い方もあるのかと感心しました!
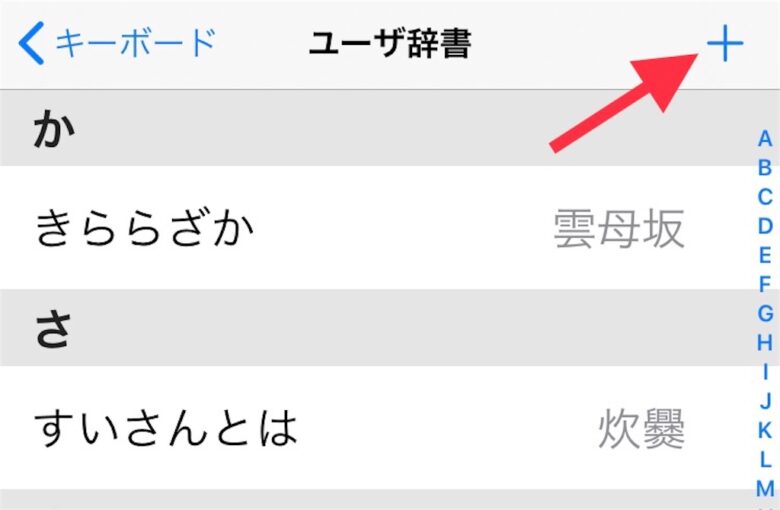
1、スマホの「設定」-「一般」-「キーボード」-「ユーザー辞書」を開きます。
例文に か行「雲母坂」きららざか、さ行「炊爨」すいさんとは、などが入力されています。
2、右上の+をクリック

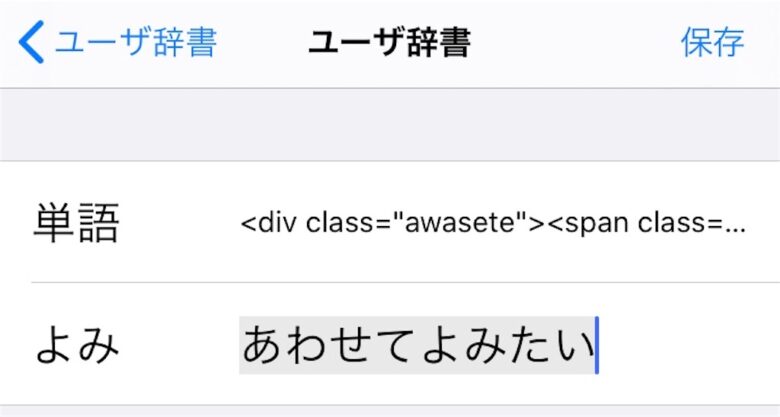
3、単語とよみを登録
単語にはHTMLコードを貼り付けます。

4、保存します。
「ユーザー辞書」にHTMLコードを登録しておくと、簡単にスピーディーに記事をカスタマイズできます(^^♪
パグちゃんとのコラボ作品!
パグぞうさんは電気工事士の資格をもっていて、試験対策の記事も書かれています。
パグちゃんも飼われていて、パグちゃんのLINEスタンプも販売されているんですよ~♡

サムネイル写真には…お花🌼、パグちゃん…。
探してもいいのがなくて。
パグぞうさんの絵を見ていると、無性に羊毛フェルト刺しゅうがしたくなって夢中で刺しました!!
出来た〜ヽ(´▽`)/✨
パグちゃんの頭に、ヘルメット柄のパンツを履いたシマエナガちゃんが乗っています(//∇//)エヘヘ
あっー゚゚(´O`/)°゜゚
パグぞうさんに許可を得ていなかった💦

パグぞうさん、ごめんなさい!
記事もジャンジャン書かせていただいた上に、パグちゃんの許可も得ずにすいません💦
許してちょんまげ〜!

まとめ
「合わせて読みたい」ボックスをコピペで設置しました。
はじめにコピペコードをデザインCSSはパソコンで貼り付けると、後は「合わせて読みたい」ボックスを貼り付けたい場所にスマホからでもHTMLコードを貼り付けられます。
スマホで記事を書かれる方は、辞書ツールにHTMLコードを登録しておくと、更に簡単にスピーディに出来ます。
リンクカードは画像付きでクリックされやすいと思っていましたが、驚いたことに リンクカードよりもテキストリンクの方がクリック率が高いそうです。
ハンドメイド作品の記事は写真付きの方がいいような気もするので、併用して行こうかなと思っています。
では明日また、モチャー イナ(*’▽’*)!
 スマホとパソコンで会話形式の「吹き出し」のカスタマイズ・はてなブログ
スマホとパソコンで会話形式の「吹き出し」のカスタマイズ・はてなブログ  オリジナル画像で「上に戻るよボタン」の設置・写真の画像編集アプリ
オリジナル画像で「上に戻るよボタン」の設置・写真の画像編集アプリ  【ブログ運営】Googleアナリティクスから自分のアクセス数を除外する方法
【ブログ運営】Googleアナリティクスから自分のアクセス数を除外する方法
最後までお読みいただき、ありがとうございました。
モカリーナより♡
 mocharina*布あそび
mocharina*布あそび 


