この記事はもしもアフィリエイトのかんたんリンク、カスタマイズについて書いています。
気付いてましたか〜(*´꒳`*)?
カスタマイズしたら可愛いでしょ!
何だかサイトらしくなって、嬉しいな〜✨
♪( ´▽`)エヘッ♡
何のことかというとですね…
アフィリエイトです!
モカリーナはコロナ禍の自粛中に「もしもアフィリエイト」に申し込んで、記事に広告を貼り続けていました。
するとね、貼りつけた時から動きがあるんですよ〜。
メールに申込や成果の連絡が入り、単価は低くてもとても面白いです(୨୧ ❛ᴗ❛)✧
そして自分好みにカスタマイズした広告記事をちょこっと貼ると、サイトがカッコよくなった気がして嬉しいです♪
自己満足の世界だね。
イヤイヤ、おススメの商品はちゃんと選んでますよ~!
もしもアフィリエイトの申込みは費用がかからないし、はじめてみませんか〜✨?
もしもアフィリエイトの「かんたんリンク」とカスタマイズ
ハンドメイドブログの商品は単価も低いし、アフィリエイトサイトでもないから、もういいや〜って思っていました。
ブログ当初からしているAmazonアソシエイトは上手くいかなくて、2桁台。
なので振り込み額にも到達していません(;ω;)
今や広告を貼り付けもしていない感じです。
Amazonさん、ごめんなさい💦
もしもアフィリエイト
いつもご訪問いただいている方はお気づきかと思いますが、モカリーナのブログはもしもアフィリエイトの広告を貼っています。(4月末より開始。)
「もしもアフィリエイト」(以下もしも)は、Amazon・楽天・Yahoo!ショッピングなどが貼りつけられます。
Amazonアソシエイトに合格しない方も、もしもは比較的通りやすいようです。
かんたんリンク
モカリーナがもしもで特に気に入って使っているのは「かんたんリンク」です。
かんたんリンクはアフィリエイトリンクを 簡単に同時作成 できます。

モカリーナが提携しているのはAmazon・楽天市場・Yahoo!ショッピングです。
同時に広告を貼り付けることによって、Amazonや楽天、Yahoo!ショッピングなど1つしかしていない購入者さんなどを、取りこぼすことなく見ていただくことができます。
そして面白いことに広告を見ていただいた記録、キャッシュが残っていると後でお買い物していただいても成果が発生するようです。
時々紹介していない物にも成果が発生しています。
Yahoo!ショッピングは貼りつけていますが紹介料は高くなく、Yahoo!ショッピング独自のアフィリエイトを申し込んだ方がいいという方もいます。
紹介料などはそれぞれ違うので、ご興味のある方はこちらで確認をどうぞ!
もしもからのメール
もしもからは、申込と成果の連絡がメールに入ります。

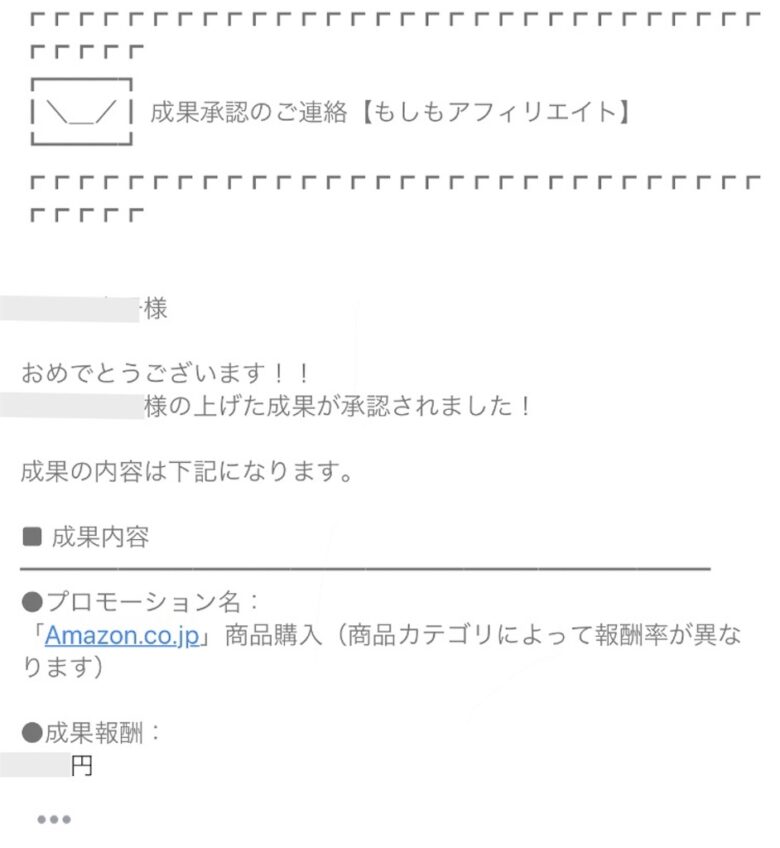
成果承認のメールはこんな感じできます。
(申込も似た形式のメールがきます。)

もしもの成果報酬
メールで2桁、時々3桁の成果報告の連絡が入ります。
金額は関係なく、とても嬉しいです♬
どうもありがとうございます✨
- 5月 500円
- 6月 1100円ちょっと!
今月は5月分の振り込みですが、1000円未満なので翌月に繰越しとなります。
口座の振込手数料はもしもが負担してくれます。
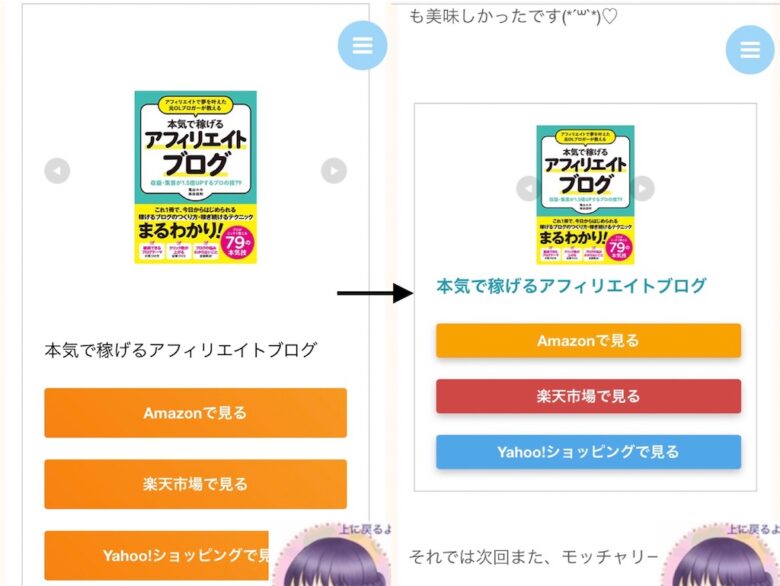
「かんたんリンク」スマホ表示のカスタマイズ
もしもの「かんたんリンク」はスマホ画面いっぱいに表示されます。
そこで「たもトピ」を運営されているたもつさんの 「 スマホ表示を小さくするカスタマイズ 」を使いました!
たもトピさんのリンクを貼り付けようとしましたが、ブログをリニューアルされた際に記事は閲覧できなくなったようです💦
たもトぴさんのサイトはこちら!
以前カスタマイズした時に保存しておいたcssを、使わせていただきました。
スマホ表示を小さくするカスタマイズ
はてなの「デザイン」-「カスタマイズ」-「デザインcss」に貼り付けました。
(カスタマイズされる際は、自己責任でよろしくお願いします。)
〈当ブログで使っているCSS 〉(たもトぴさんのサイトより)
スマホ画面
もしもの広告はスマホ画面いっぱいに表示されています。
カスタマイズして見やすくなった!
スマホ画面より小さく収まっています。
そのままcssをコピペして貼り付けるとボタンは
- オレンジ(Amazon)
- 赤 (楽天市場)
- 空色 (Yahoo!ショッピング)
です。

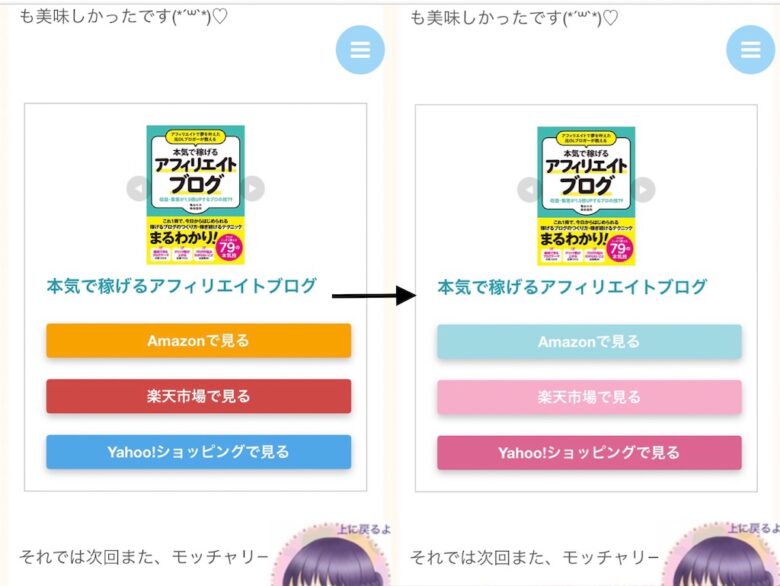
更に色見本を使って、このサイトに合う文字色に変更しました。
(「ボタン色」の背景色と外枠)
カラーコード #○○○○○○の6ケタの数字を変更したよ~!
モカリーナチョイスのお色目 、どうかな〜(*´꒳`*)?

カスタマイズはググると他にも色々出てきますので、お試しくださいね。
まとめ
もしもアフィリエイトをはじめて、スマホの広告を小さくカスタマイズしました。
モカリーナはAmazonアソシエイトをしていましたが成果が出ず、もしもの方が成果が出ています。
当ブログはアクセス数もあり成果報酬がありますが、サブブログではアクセス数が少ないため成果報酬はまだありません。
成果はアクセス数も関係があると思いますが、もしもアフィリエイトは費用がかからないのでチャレンジするのもありだと思います。
かんたんリンクはHTML画面に貼り付けるだけなのでとても簡単!アフィリエイトリンクを 簡単に同時作成 できます。
スマホ表示を小さくするカスタマイズをする際に、このサイトに合った文字色に変更しました。
当ブログはアフィリエイトサイトではなく、またハンドメイドサイトの単価は小さいので成果報酬は少ないのですが、申込があった時はとても嬉しく励みになります。
ご興味のある方は、ぜひ試してみてくださいね!
⇓
では明日また、モチャー イナ(*’▽’*)!
最後までお読みいただき、ありがとうございました。
モカリーナより♡
mocharinaのお店です~♡
 mocharina*布あそび
mocharina*布あそび 




モカリーナさん、おはようございます。
お代官様は、どんどん儲かっていますね。ムフフ。
昨晩、お問い合わせフォームから
1件連絡入れさせていただきました。
ご確認お願いいたしまする。
TOM(id:tom-oey)さん、おはようございます。
悪代官モカリ、小銭稼ぎを頑張ってます。
作品作りはちっとも進みません。
了解です!お返事しますね〜♡
とっても可愛い色でモカリーナさんぽいですね♪
自分が紹介した商品じゃないものが売れていることがあるのでそれを確認するのがなぜか楽しいです。
pokke(id:tukurukun)さん、こんにちは。
ポッケさん、ありがとうございます😊
もしものキッカケはポッケさんでした。
感謝しています✨
カエレバは紹介料のこともあり、そしてこの広告を貼り付けるのが嬉しくてしませんでした。
申込のメールが来るととても嬉しいです。
ポッケさん、いつもありがとうございます♡
これからもよろしくお願いします🌼
フォローありがとうございます😊❤️記事を参考にさせて頂きカスタマイズ出来ました!今後こちらの記事をご紹介させて頂いても問題ないでしょうか?
バロ(id:tabi-baro)さん、こんばんは。
こちらこそ登録いただき、ありがとうございました。
カスタマイズを無事できてよかったです✨
記事の紹介はもちろん大丈夫です!
楽しみにしています😊💕